분류 전체보기

코드스테이츠 12주차
11주차와 12주차에서는 html, css, javascript를 연동하는 것을 위주로 배우게 되었다. 배우고 사용하는 과정에서 DOM구조에 대해서 알게되었고 template태그를 쓰면서 읽기전용이라는 'content'라는 요소가 있는 것도 알게되었다. 코드스테이츠 과정을 시작하기전에 쉬운것 부터 봐야한다고 해서 html, css는 조금 공부해둔게 있어서 쉬엄쉬엄 넘어갔지만, DOM요소를 사용해 Javascript와 함께 사용하게 되면서 수 없이 많은 문제에 부딪히고 검색하게 되었다. html요소를 자바스크립트로 셀렉을 하려는데 자바스크립트를 이용해서 나중에 라이브로 추가하게 되는 요소는 선택이 안되서 어떻게 저장하고 셀렉하고 사용해야하는지, DOM을 이용해 특정요소를 걸러내는 방법, 유효성검사 등등....

[JS][DOM] Template (feat. textContent)
Template와 textContent 먼저 블로그에 배운것에 관하여 정리하는 텀이 길어지게 되었는데 그동안에 배운것을 머릿속으로 정리하는데 개념이 명확하게 잡히지 않았고 배운것을 적용하는대에 정말 어떻게 해야할지 알것같으면서 잡히지 않아서 긴시간을 고통받았기 때문에 오늘 하나의 기능을 구현하고 구글에 검색해도 한국어로는 정리가 안되어 있는 것 같아 정리를 해보고자 쓰게되었다. 1. Template란. 특별한 어플리케이션을 위한 시작점으로 사용되는 미리 작성된 형식을 가진 문서나 파일입니다. 즉, 형식(Format)은 사용될 때마다 매번 재생성하지 않아도 됩니다. 정의는 저렇게 나와있고 쉽게 말해서 HTML문서에서 특정한 서식을 작성해두고 JS파일에서 그 서식을 이용하여 기능을 구현할수 있도록 하는 태그..

코드스테이츠 10주차
현재의 과정에서 배우는 것은 웹페이지의 설계이다 HTML 작성법과 CSS활용 그리고 Javascript를 이용한 DOM의 활용. HTML, CSS는 이전에 조금 공부한 적이 있어서 그런대로 조금(?) 고생을 하기는 했지만 완성을 했었고, Javascript를 활용하는 것은 한번도 해본적이 없어서 아직 많이 해매고있다. 지금의 나의 단계는 DOM에서 셀렉하는 방법은 알겠지만 이것을 활용해서 HTML문서의 내용을 읽어올 줄은 알지만, 이걸 어디 연결해서 검사를 하거나, 새로운 내용을 추가하는 것은 너무 어려운것 같다... ㅠㅠ 하지만 나름대로 잘 해나가고 있다고 생각한다. 그리고 코드스테이츠에서 보통 2주에 한번 선배개발자 세션 이라고 먼저 졸업하신 분들이 이런저런 교육을 진행해 주시는데 앞으로의 막막한 취..

코드스테이츠 9주차
현재 자바스크립트의 기본을 넘어 이제 HTML을 배울준비를 하고있다. 미니프로젝트는 아직 할때가 아닌것 같아 1일 1커밋을 주로 하고있었고, 하루에 하나라도 확실히 그리고 배운것을 내것 으로 만들자는 마음가짐으로 그동안 배운것을(얼마없지만?) 문제풀이와 개념을 돌아보며 착실히 내 것으로 만들고 있었고, 개발자로 살아남으려면 영어문서 정도는 독해가 자유로워야 한다는 생각에 영문해석 능력을 기르려고 노력중이다 물론 단어뜻을 다알아도 해석이 매끄럽게 되지않아 좌절하는 경우가 많지만 하다보면 되겠지 라는 마음으로 하고있다 뭔가를 급하게 만들려하기보다 꾸준히 하는 무엇인가를 가지는게 중요한것 같다.

[JS] web기초 Flex Box
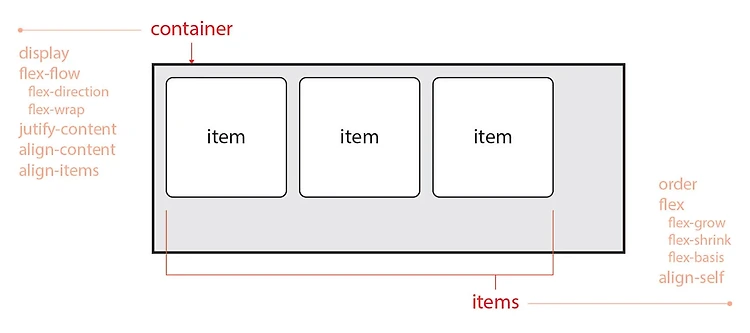
예전의 방식 Float float : left 이미지를 왼쪽에 두고 이미지의 옆에 글이 자연스레 오도록 한다. float : center 이미지를 가운데 두고 이미지의 양옆에 글이 자연스레 오도록 한다. float : right 이미지를 오른쪽에 두고 이미지의 옆에 글이 자연스레 오도록 한다. 클래스를 만들때에 팁 div.container>div.item.item$ {$} * 4 1 2 3 4 // 이런식으로 만들어진다 Flex box Container 속성 container 안에서 100vh를 쓰면 보이는 전체를 지정하는것 만약 vh를 안쓰고 %를 쓴다면 container의 부모인 body 부모인 html까지 값을 100%로 해줘야 지정이된다 따라서 vh만 쓰면 부모신경을 안써도되겠다. 플렉스 박스는 ..

코드스테이츠 8주차
오늘도 풀어져가는 마음을 다시 다잡으며 하루 해야할일들을 작성하고 코딩을 하고 있다. 그동안 하루 한개는 쓰자했던 마음이 지켜지지못했던 이유는 코드스테이츠에서 내준 과제가 2개 있었는데 하나는 자바스크립트의 기본지식을 습득했는지 알아보는 과제였고 하나는 카드번호를 입력했을때 다양한 경우의 숫자에 대하여 어느회사의 것인지 출력하는 과제였다 둘다 기본적으로 아주 약간 헷갈릴 만큼의 난이도를 가지고 있었고 기본과제는 훌륭하게 해내었다 하지만 둘다 어드밴스 과제가 있었는데기본지식을 검사하는 과제에서의 어드밴스는 filter, reduce, map&reduce 를 쓰는 과제였다 앞의 filter와 reduce까지는 열심히 머리굴려서 잘 풀었지만 map&reduce의 문제에서는 농담안하고 한 3시간은 넘게 붙잡고있..