
안녕하세요 이번에는 사이드 프로젝트를 하면서 메인뷰의 구성을 어떻게 할지... 고민을 계속 했었는데 약 4일은 걸린것 같습니다. 저런 형식의 뷰를 그동안 봤기는 봤지만 어떻게 구성되어있는지 단한번도 생각해 본적이 없었기때문에 정말 막막했었고, 단서는 스크롤이 위아래로 되고 페이지도 넘어가서 스크롤뷰와 페이지뷰가 있느보다 했었는데... 결과적으로는 스크롤뷰 때문에 고생을 엄청 했었습니다.

-
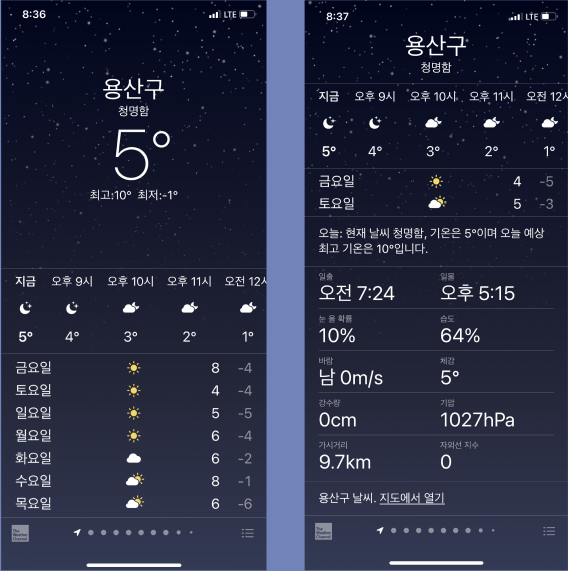
위의 이미지가 정말 고통에 사무쳣던 시간을 보내게 한 UI입니다. 구글 검색은 다양하게 했던것 같습니다. 하지만 키워드가 다 Scroll View, Dynamic View, ComplexView 이렇게 했는데 제가 해결한 방식은 못찼았습니다. 깃허브에 Basic Apple WeatherApp 을 쳐도 안나오고... 결국에는 우연한 기회에 알게된 지인분께 연락을 드렸었는데 코드를 짜서 예시를 보여주셔서 결국에는 비슷하게나마 구현했습니다.
-
먼저 사용 방법을 말씀드리기 위해 글을 작성하는 것이니 먼저 구조를 말씀드리고 어떻게 구현하는지를 사진을 통해 보여드리겠습니다
메인 UI의 구성방법
- 먼저 페이지 컨트롤러를 생성합니다.
- 뷰컨트롤러를 생성하고 테이블뷰를 넣고 오토레이아웃 앵커를 상좌우를 걸고 하에는 버튼과 UIPageControl이 올자리를 생각해서 잡아줍니다.
- 그리고 cocoa class생성을 통해서 TableViewCell을 생성해서 각각의 커스텀셀 모양을 잡아줍니다.
- 그리고 가로 방향으로 스크롤하는 뷰가 필요할경우 콜렉션뷰를 TableViewCell의 nib파일안에서 collectionView를 넣어서 구성해줍니다.
- 그리고 CollectionView에 들어갈 CollectionViewCell을 nib파일로 다시 구성해줍니다.
사진 예시
- 페이지 뷰컨트롤러와 뷰컨트롤러 안에 테이블뷰가 들어간 이미지 입니다.

-
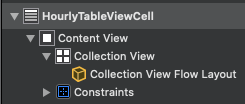
테이블뷰 셀의 컨텐츠 뷰안에 콜렉션 뷰가 있는 모습입니다.
-
코코아 클래스로 생성한 기본 UI셀에는 컨텐츠 뷰가 없을수 있는데 기본UI를 지우고 새로 테이블 뷰 셀을 추가하면 컨텐츠 뷰가 생성되어 있습니다.
-
이렇게 각각 생성된 셀은 사용하려면 TableView나 CollectionView에 register하는 과정이 필요합니다
-
또한 콜렉션뷰는 테이블뷰와 다르게 높이만 설정하는게 아니라 가로세로 사이즈를 모두 주어야 정상적으로 출력됩니다.
class HourlyTableViewCell: UITableViewCell { static let registerID: String = "\(HourlyTableViewCell.self)" collectionView.register(UINib(nibName: "HourlyTableCollectionViewCell", bundle: nil), forCellWithReuseIdentifier: HourlyTableCollectionViewCell.registerID) }
-
-

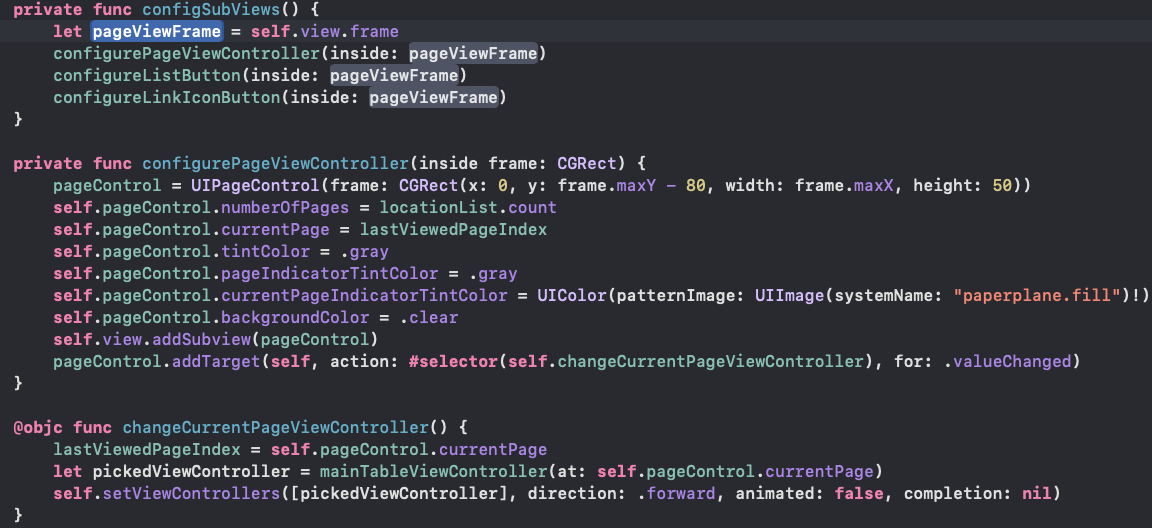
- 페이지 뷰 컨트롤러에는 뷰가 따로 없지만 원하는 UI는 위에 코드를 통해 추가할수있습니다. 또한 배경화면도 설정 가능합니다.
- 다음과같이 코드로 크기와 속성을 설정하고 addTarget을 통해 기능을 설정할수 있습니다.

'IOS > iOS' 카테고리의 다른 글
| [TIL] Workspace, Project, Target, Scheme, Build Settings, Configurations, Build Phases 의 의미 (0) | 2021.03.28 |
|---|---|
| [TIL] Moya 장점과 간단한 사용법 (0) | 2021.01.21 |
| [iOS] String Interpolation (0) | 2021.01.11 |
| [iOS]UTC Time To Date (feat. TimeZone) (2) | 2021.01.08 |
| [TIL][iOS] Retain Cycle, Weak, Unowned ( feat. ARC ) (0) | 2020.12.22 |

