
버튼 속성 State
- 여기에 있는 State Config를 변경하고 아래의 속성을 바꾸어주면 해당 state에 변경한 속성이 표시됩니다.
- 주의할 점은 State Config는 그저 state의 상태를 지정하는 것이 아니라 바뀌는 state에 따른 표시를 나타냅니다

-
버튼의 상태는 여기서 지정할수 있습니다.

- 버튼의 상태를 초기화 하고싶다면 3가지 속성 Highlighted, selected 을 false, isenabled를 true로 바꾸어야합니다
Text Button 속성
- 각 State별로 색이나, 폰트크기를 지정할수 있습니다. → State Config변경후 속성값 설정.
-
버튼 안의 텍스트에 접근하는 방법은 버튼이름.titleLabel 로 접근할수있고 안의 백그라운드 등을 지정할수 있습니다.
-
하지만 중요한점은 코드로 수정할때 텍스트 버튼은 텍스트와 텍스트 컬러를 바꾸는 것은 허용하지 않습니다
-

- 따라서 이처럼 setTitle, setTitleColor을 써야 수정할수 있습니다.
Image Button 속성
-
버튼 속성에 이미지를 고르게되면 버튼타입이 Custom으로 바뀌고 텍스트 컬러가 하얀색으로 자동 설정됩니다.
-
만약 뷰의 틴트컬러를 검정색으로 설정하면 원래라면 버튼의 컨텐츠 색이 틴트컬러가 되어야하지만 Custom타입이라서 영향을 받지 않습니다 하지만 System으로 설정하면 설정한 틴트컬러가 출력됩니다.
-
버튼은 설정한 이미지를 항상 lable text 앞에 표시합니다.
-
이미지도 State Config로 상태에따른 속성을 줄수 있다. 버튼이미지도 설정가능
- 코드로 속성별 이미지 설정

- 이미지가 위 라벨이 아래인 버튼 만들기

-
UIimage를 하나 넣고 아래 텍스트 라벨을 하나 둔다
-
묶어서 선택하고 스택뷰를 선택해준다.
-
스페이싱을 10으로 준다.
-
5번째 캔버스 메뉴에서 뷰를 선택해준다. 그럼 뷰안에 스택뷰가 들어간다
-
스택뷰를 선택하고 오토레이아웃을 0 0 0 0 을 준다.
-
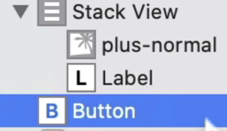
그리고 버튼을 넣어주는데 이런식으로 넣어주어야 한다.

7.버튼의 레이아웃을 0 0 0 0 을 해서 스택뷰 전체 영역을 덮도록 하고 텍스트를 삭제해준다.
8. 이제 컨테이너의 뷰를 오토 레이아웃을 잡아주면 자동으로 크기가 스택뷰에 맞춰진다.
9. 만약 수평으로 배치하고 싶다면 스택뷰를 선택하고 Vertical → Horizontal로 하면 된다.
10. 배치 순서를 바꾸고 싶다면 위의 이미지의 순서를 바꾸어 주면된다
'IOS > iOS' 카테고리의 다른 글
| [TIL] iOS. MVVM without Rxswift (0) | 2020.11.20 |
|---|---|
| iOS. 유효성 검사 포맷( Validation Check ) (0) | 2020.11.18 |
| [TIL] iOS. View (0) | 2020.11.10 |
| iOS. Delegate, Protocol 이란 무엇인가. (0) | 2020.11.04 |
| [TIL] iOS. APPlifecycle (0) | 2020.10.31 |

